electron 安装遇到404,其实这种问题网上说的都不对,什么安装老版本,或者安装cross-env来解决,其实只要你认真看官方文档,就能解决。
官网安装文档:https://www.electronjs.org/docs/tutorial/installation
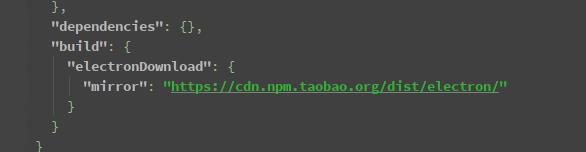
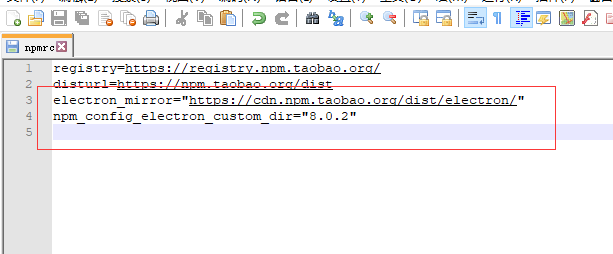
electron在淘宝上的镜像地址正确的是:
https://cdn.npm.taobao.org/dist/electron/
而不是网上说的:https://npm.taobao.org/mirrors/electron/
这个地址最后组装的版本号会带上一个v,但是这个镜像地址上的路径并不是“v+版本号“
例如我最新安装的electron版本时8.0.2
那么正确的镜像下载地址是:
https://cdn.npm.taobao.org/dist/electron/v8.0.2/electron-v8.0.2-win32-x64.zip
而不是:
https://npm.taobao.org/mirrors/electron/v8.0.2/electron-v8.0.2-win32-x64.zip