楼主最近配置了一台32G内存的微塔来做虚拟化服务的学习和搭建,使用esxi来跑虚拟化平台。每天定时开机可以通过wake on lan来实现,但是定时esxi的定时关机是没有直接的解决方案来实现的,因此我们只能通过连入esxi的ssh终端来实现。
本质上esxi就是一台linux的,可以执行定时脚本。但是当esxi重启后配置的信息会自动丢失,因此我们需要按照如下步骤来完成设置。
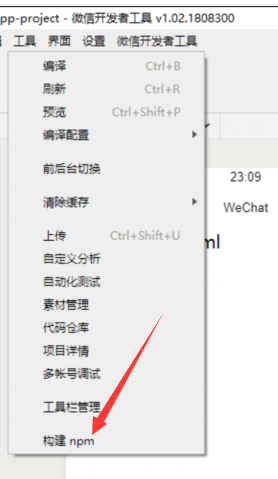
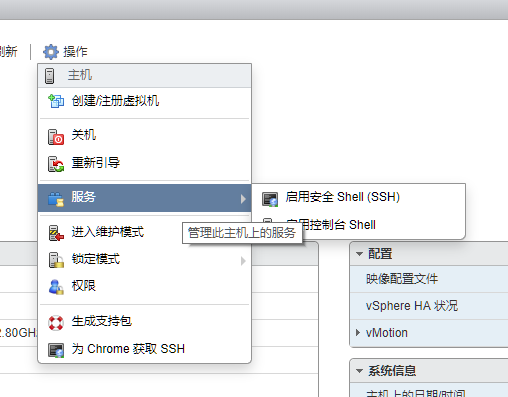
1. 首先在esxi 6.7上开启ssh

2. 然后通过ssh终端登录上去,用户名root,密码就是你安装esxi设置的root密码。
3. 在/vmfs/volumes/datastore1 目录下创建一个自动关机脚本文件:poweroff.sh ,同时设置755权限
4. 在poweroff.sh文件中写入如下信息:
[code="bash"]
#!/bin/sh
/sbin/poweroff
[/code]
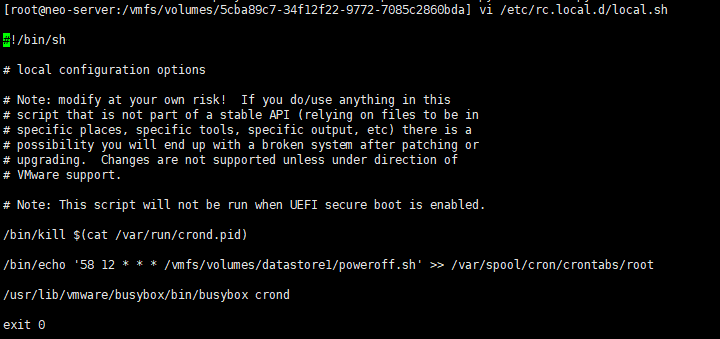
5. 接着编辑/etc/rc.local.d/local.sh 文件,在其文件文本 末尾的"exit 0" 之前填入如下信息:
[code="bash"]
/bin/kill $(cat /var/run/crond.pid)
/bin/echo '58 12 * * * /vmfs/volumes/datastore1/poweroff.sh' >> /var/spool/cron/crontabs/root
/usr/lib/vmware/busybox/bin/busybox crond
[/code]
最终效果如下:

6 这里写入的三行内容是为了在esxi启动后将cron设定的信息写入到crontab的配置文件中。并重启cron进程。注意cron的时间设定,esxi的底层时间全部是utc时间,因此我们在设定时间一定不能用我们中国时区的时间,将需要设定重启的时间减去8小时才是UTC时间。例如我们完成23:00关键,那么我们的cron时间设定为“0 15 * * *”。
7.最后我们需要执行以下 auto-backup.sh 脚本,这个是esxi自带的命令,直接执行即可。
8.如果你要立即生效你的cron设定,那么就执行下/etc/rc.local.d/local.sh 脚本就好了。